
How to Customize a Website Mockup Template Design Shack
Learn more about how you can create mockups with iMacs, t-shirts, billboards, book covers and more by following these 5 simple steps. Step 1 Browse through the collection of mockup templates and assets until you find one that best fits your vision. Step 2 Swap the placeholder content or add your assets to the blue areas of the mockup.

40+ Website Mockup Collection
Create and publish your own resources on Canva and earn by sharing. For anyone to design anything, on their own or with family, friends, or others. No experience required. For individuals wanting unlimited access to premium content and design tools. For teams of all sizes wanting to create together, with premium workplace and brand tools.

7 Ideas For Website Mockup Design In Mockup Hard
When do you create website mockups? A website mockup includes main layouts, branding, colors, fonts, and content like text and images. Mockups are static and It simulates the final website but doesn't include animations, pop-ups, or working links, which are added later in the prototyping phase.

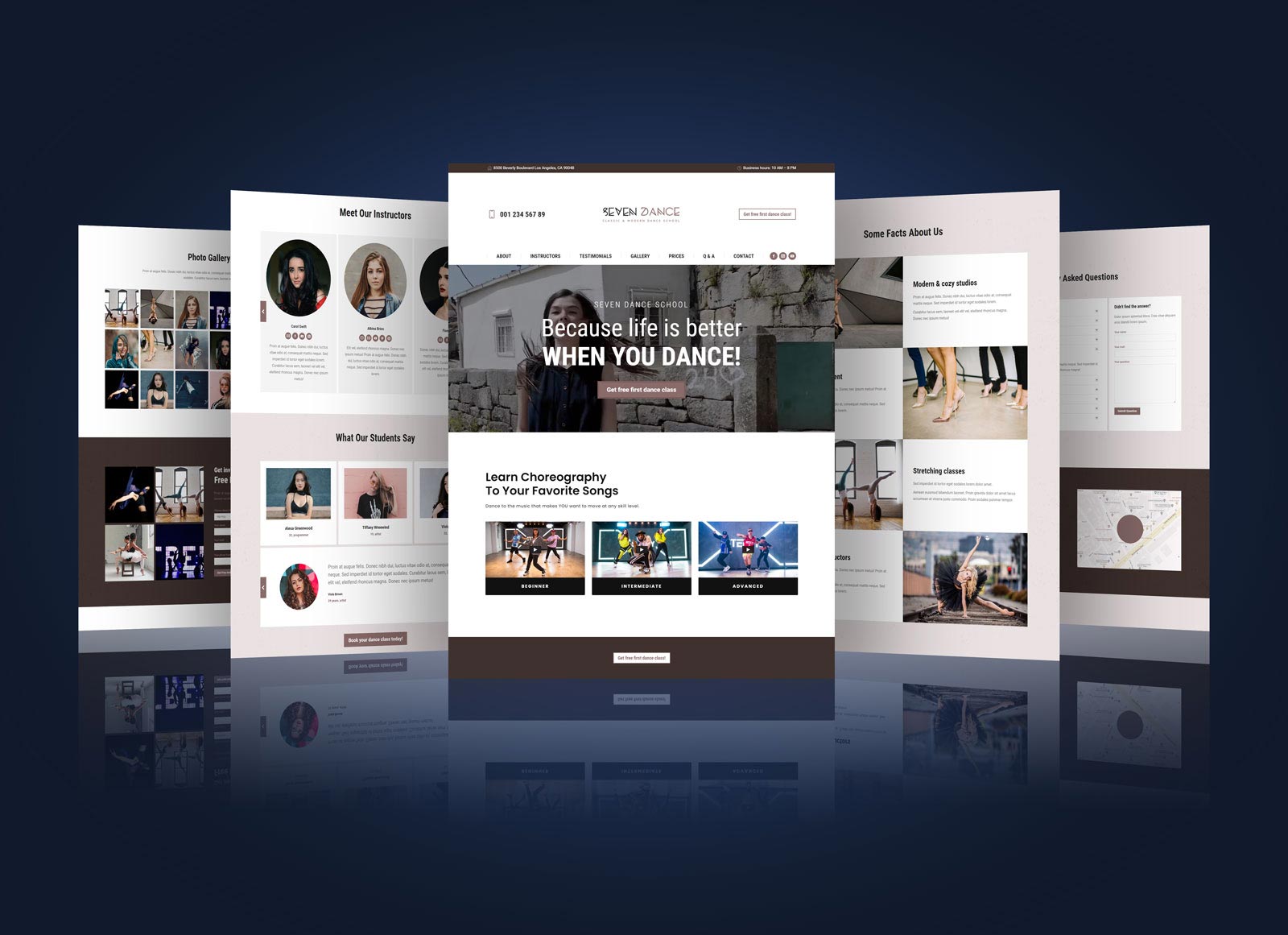
Free Full Preview Website Presentation Mockup PSD Good Mockups
Free Website Mockup Generator. Create a website mockup. Bring your website closer to reality with a stunning website mockup. See how you can fine-tune your design and present it to clients, investors, and stakeholders. Use Canva's free online website or phone mockup generator to communicate your ideas visually in a few clicks—for free.

Ultimate Website Wireframe Mockups
Mocksurl is the easiest and fastest way to create professional website mockups. Choose from a variety of templates, customize the design with your own images and text, and then share your creation with clients or colleagues. Get started now for free!

40+ Best Website PSD Mockups & Tools 2020 Design Shack
Facebook Jun 12, 2018 2046975 A good website mockup helps in visualizing web UI concepts, quickening the entire product design-to-development process effectively, and defining important factors of your final product to ensure the best UX. However, as a web design beginner, do you know how to create an effective web mockup for your next project?
Free 372+ Free Mockup Design Website Yellowimages Mockups
Creating a website mockup typically begins with a wireframe - a basic sketch that defines the barebones structure of your website. From here, you'll add visual flair to transition the wireframe into a mockup, carefully incorporating your brand identity. Step-by-Step guide to creating a website mockup

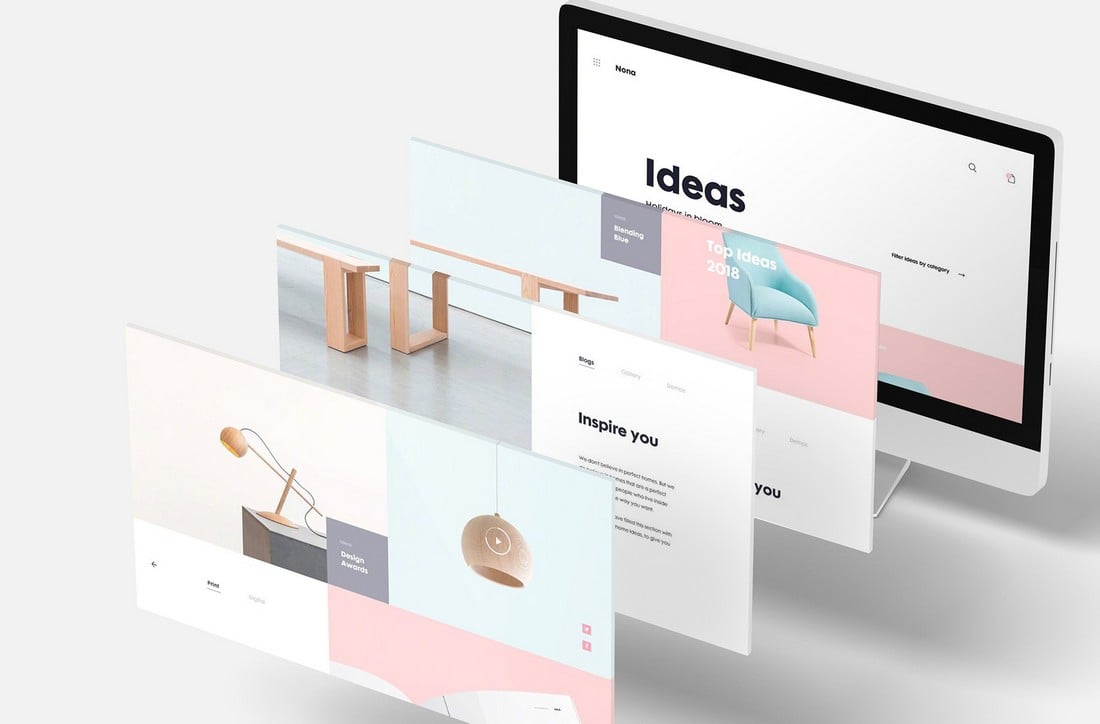
Beautiful Perspective Website Mockup Freebie DesignHooks
1. Find your favorite website mockup Open Smartmockups and discover an ever-growing selection of device photos and 3D renders, in all operating systems. 2. Upload your design and customize the mockup Upload your design to the mockup and with one click you'll get an instant preview. Our design tools will give your mockup some extra brilliance. 3.

Website Mockup Set Smashmockup
Create and download stunning, high-quality mockups within seconds using Renderforest's online free mockup generator - no design skills needed.

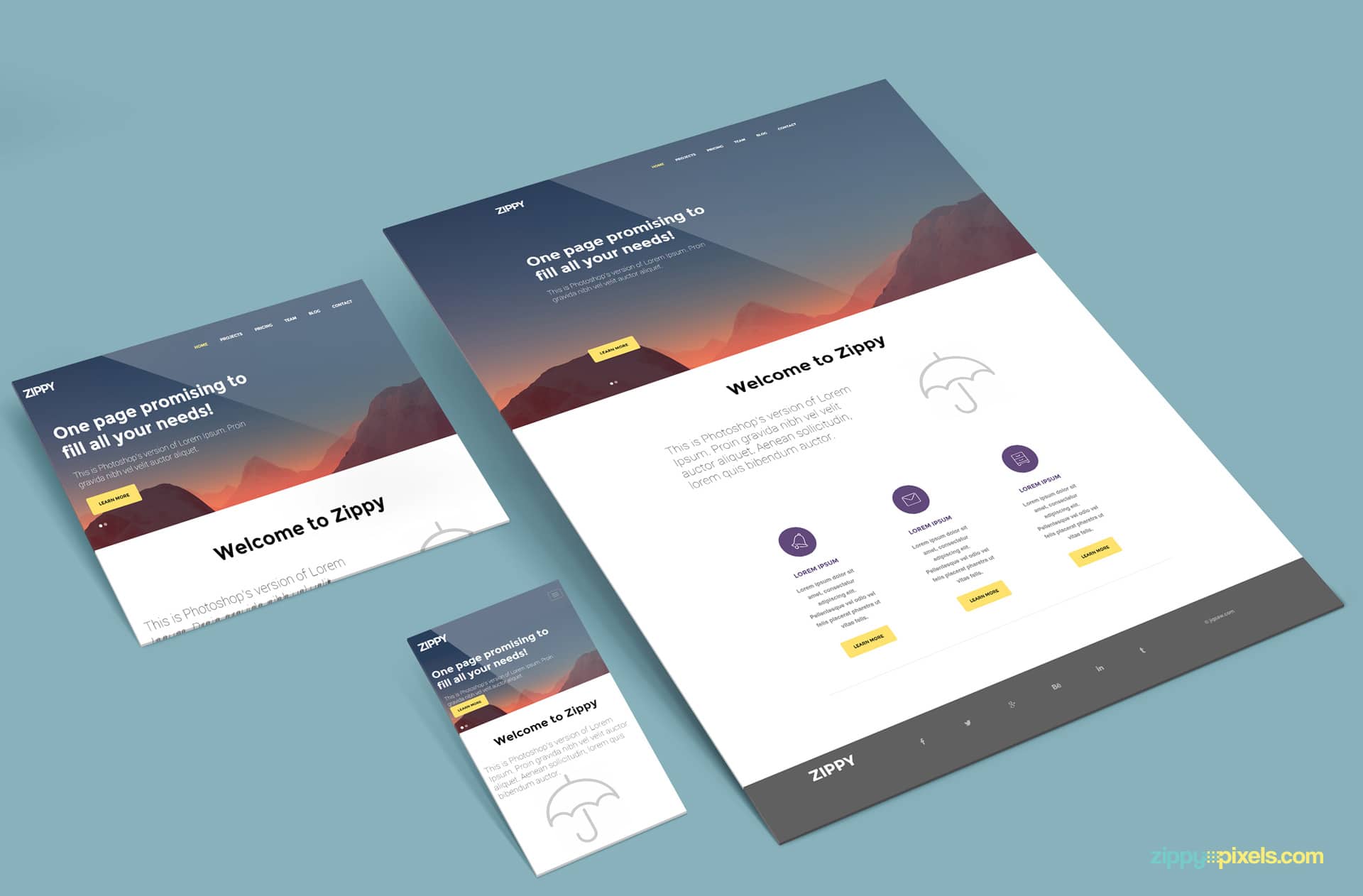
Clean Website Showcase Mockup Smashmockup
1. Pick Your Design Tool 2. Set Up Your Wireframe 3. Add Visual Elements 4. Share, Collect Feedback, Iterate 5. Next Stop, Prototype Don't Skip the Website Mockup Step What is a Website Mockup? Let's start with the obvious question. What exactly is a website mockup?

35 Best Website Mockups (Most are FREE) 2022 Colorlib
How to Create a Website Mockup — Complete Guide & Examples Written by: Orana Velarde Apr 27, 2023 Website mockups are the single most important tool for web/UI designers. There's no better way to show how a website design looks—or will look—on a browser than by creating a website mockup for it. But that's not all website mockups are good for.

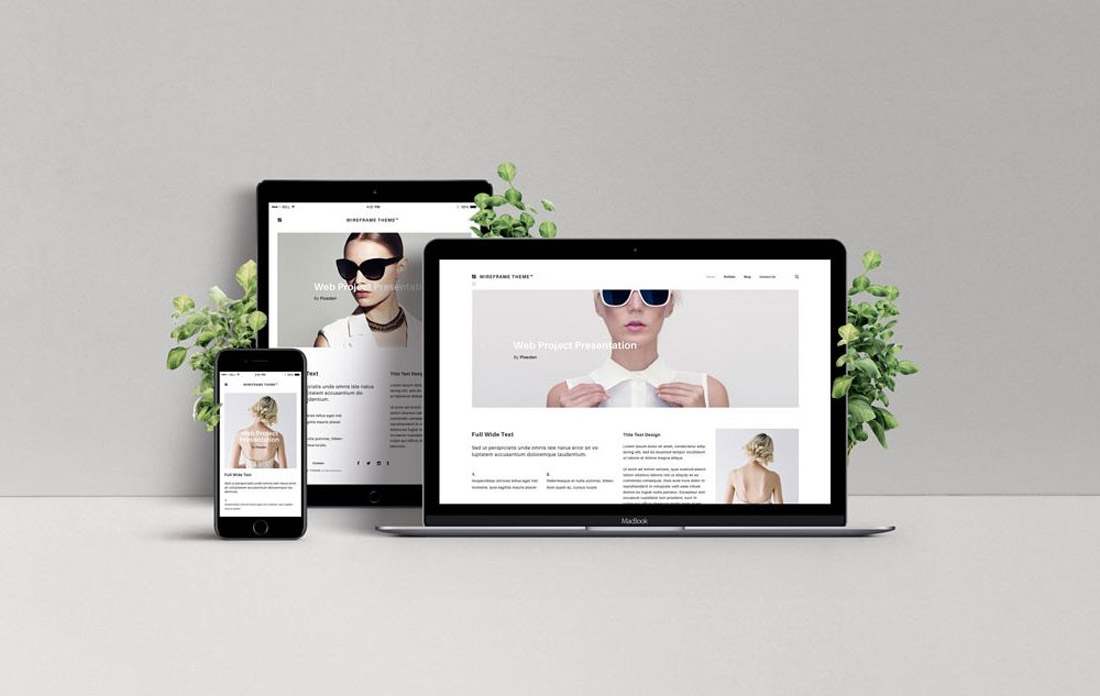
Free MacBook Pro Website Design Mockup
Last Updated: November 10, 2023 If you plan to create a website, a mockup may bring your vision to life and allow you to finalize design concepts before developers begin work. The web design process starts with a sketch that transitions into a wireframe, a foundation for a website mockup creation.

32+ Website Mockup PSD Templates 2019 Update Graphic Cloud
7. Mockingbird. It is another top-listed web-based mockup generator that can be used for rapid prototyping. If you want to design a mockup in a few minutes, you can choose the Mockingbird tool. It is a drag-and-drop editor tool that allows professionals and freshers to design mockups without hassle.

Free Website Mockup Design For Presentation Mockup
Create free mockups of your website on a variety of devices in seconds. Create free mockups of your website on a variety of devices in seconds. Website Mockup Generator. Enter Website URL. Can take up to a minute to capture screenshots. Submit. Or Upload Your Own Photos (Accepts .png, .jpg, and .jpeg).

Free Perspective Website Mockup Mockuptree
Proudly display the sleek, modern website mockup design or portfolio with easy-to-use website mockups. Prepare your screenshots and add them to the templates in a single click.. Create memorable website presentations. Craft website mockups to display your projects on shiny screens.

80 Best Of Website Ui Mockup Free Mockup
One of the essential steps in the web application development process is the creation of mockups or prototypes or wireframes. Mockups are visual representation that acts as a benchmark for the actual web application. This step helps to model the user interface and test the outflow of the web application.